Add an Agent Widget in Glassix
Agent workspace widgets apps
Agent widgets are a specific type of app that makes it easy for agents to see the right information and take quick actions to support your users or convert your leads. They are great for streamlining existing workflows and enabling new ones by bringing other services into the Inbox.
Let’s say that your agents use a knowledge base or an external CRM while they are chatting. Instead of accessing it in a separate window, you can add a widget that displays the CRM for use in the conversation details in your workspace. Allowing agents to quickly view and utilize the information they need at any given moment.
Create Embedded App Widget
- Go to Settings.
Click on the symbol in the agent dashboard.
- Click Developers → Embedded App Widget.
- Click New App.
- In the URL text box, type the URL.
Note:
The target URL must start with HTTPS:// .
- In the Name text box, type a name of your choice.
- In the Hight scroll bar, decide the height of your Widget in pixels.
- Click Save.
Iframes
Widgets are iframes shown in the agent's workspace. Each widget is comprised of:
- Name of the widget app
- URL of the webpage or external application that you wish to display within the widget.
- Default height of the widget, in pixels.
- widget app Id
- Secret
- Type
iframe Example
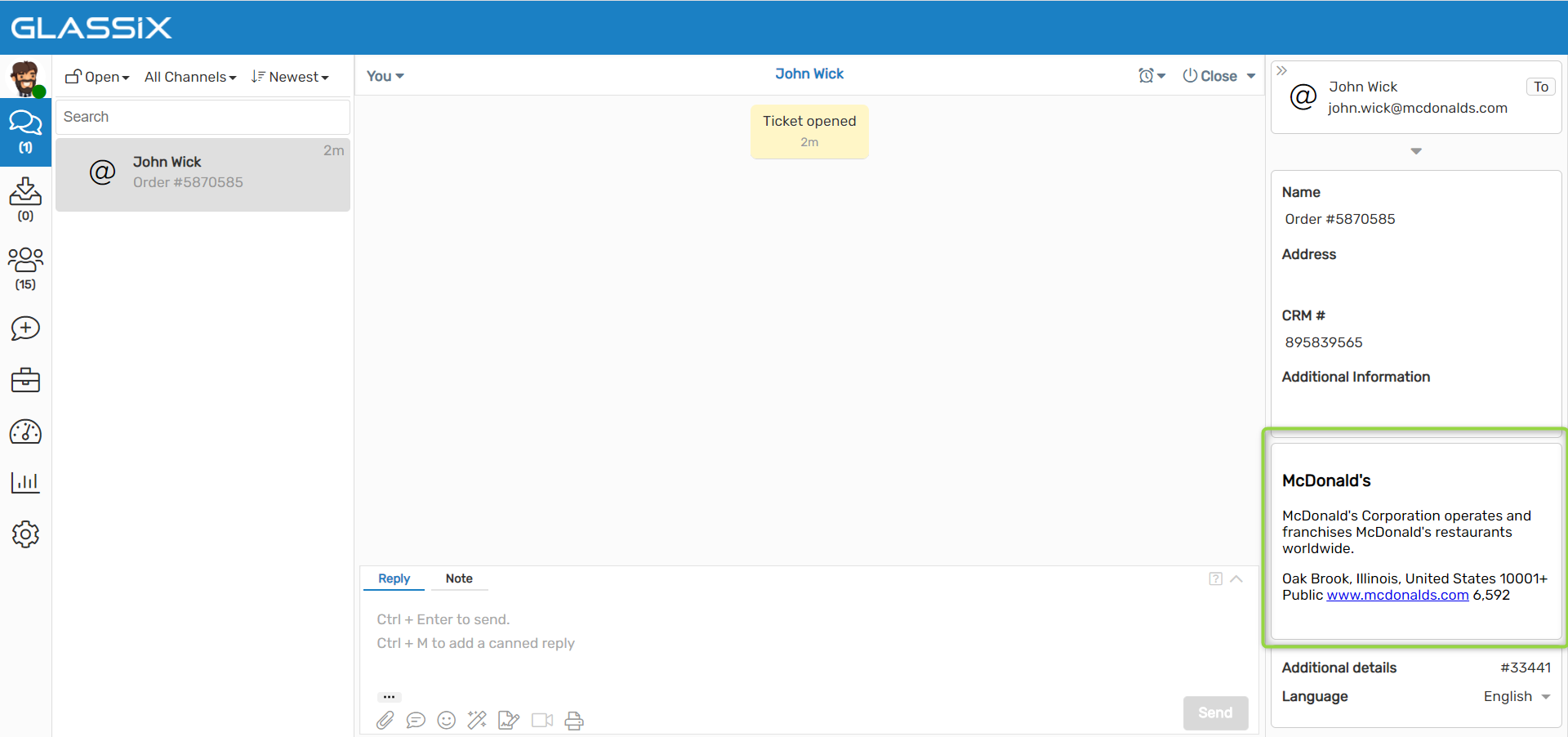
Here we've built a widget app that shows the company's info based on the customer's email address:

iframe Parameters
In each ticket, an iframe will appear with the source of the URL you have defined, with additional query string parameters:
| Name | Description |
|---|---|
| applicationId | UUID of your app widget |
| departmentId | same as the API key |
| ticketId | |
| locale | en\es\he |
| userName | The user name of the logged-in agent |
| token | JWT token (hmac sha512) signed with your app secret. The token contains as claims the applicationId, departmentId, and ticketId. Using the token, you can make sure that the request to your iframe is legitimate. |
iframe Parameters Example
Here's an example of an iframe source with all the parameters:
https://www.example.com/your-iframe.html?applicationId=a5db986f-dad8-4170-b7e4-3c453a50c887&departmentId=eea74d6e-da20-4d0c-a9ce-ed164e31b5d1&locale=en&ticketId=733393&token=eyJhbGciOiJodHRwOi8vd3d3LnczLm9yZy8y&type=TicketDetailsPanel&[email protected]
embedded-app-iframe.js
Add the following script in your HTML document header, which will take care of the iframe styling and automatic height resizing based on the content.
<script src="https://cdn.glassix.com/clients/embedded-app-iframe.js"></script>
Get Ticket
Add the following script in your HTML document body, and any time an agent switches between tickets the ticket's details will be automatically sent to you.
This eliminates your need to send a GET ticket request every time the agent switches between tickets.
Note:
You must also add the embedded-app-iframe.js script to your HTML for this to work.
<script>
window.onTicketLoaded = function (ticket) {
}
</script>
Styling
The font family, font size, and more should match the styling of the agent's workspace. Adding the "embedded-app-iframe.js" script to the document header will take care of the styling.
The "embedded-app-iframe.js" script will call this function when it's done loading all the resources.
<script>
window.onDoneLoadingResources = function () {
}
</script>
Height
The iframe's height is determined by the default height you have defined. The downside of an iframe is that its height is not dynamic according to its content. "embedded-app-iframe.js" will detect height changes and update the parent window that the height has changed.
Full Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="Content-Security-Policy" content="block-all-mixed-content" />
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, target-densityDpi=device-dpi" />
<script src="https://cdn.glassix.com/clients/embedded-app-iframe.js"></script>
<title></title>
</head>
<body>
<h3>McDonald's</h3>
<p>McDonald's Corporation operates and franchises McDonald's restaurants worldwide.</p>
Oak Brook, Illinois, United States
10001+
Public
<a href="https://www.mcdonalds.com" target="_blank">www.mcdonalds.com</a>
6,592
<script>
window.onTicketLoaded = function (ticket) {
}
</script>
</body>
</html>
A few notes
- Ensure that the X-Frame-Options header is not enabled.
- As Glassix runs on HTTPS, your iframe must be served from HTTPS as well.
Updated over 1 year ago