Embed An Agent Widget
Overview
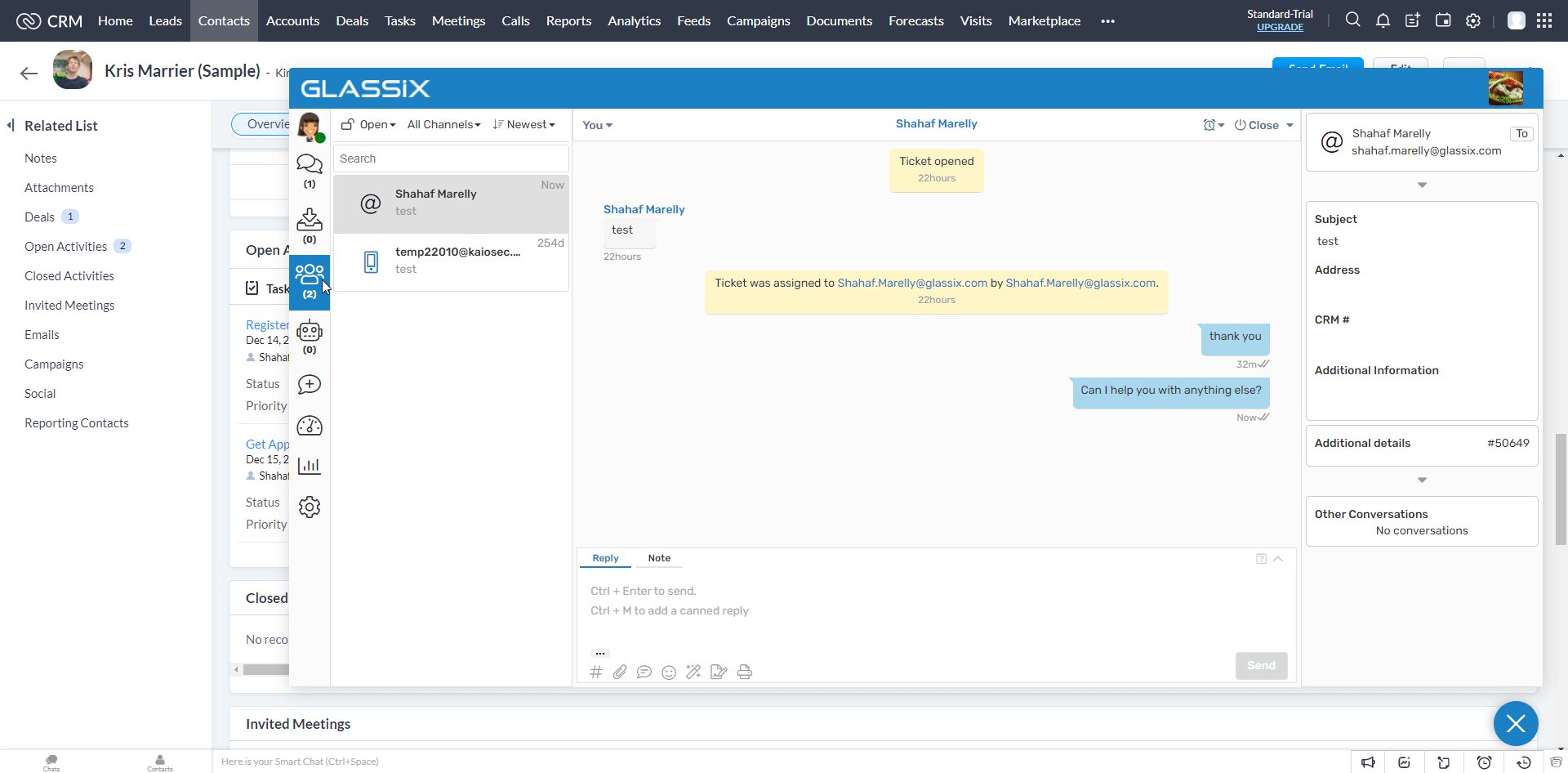
Embedding an agent widget allows you to use the Glassix app as an iFrame on a different website.
For instance, you can embed the agent widget into your CRM website. This allows you to see all the information in your CRM and communicate with your customers on the same page.
Embed Agent Widget
Note:Your website must be public and can't be a local website.
There is no support for this feature in Internet Explorer browsers.
- Go to Settings.
Click on the symbol in the agent dashboard.
- Click Developers → Agent Widget. Click here
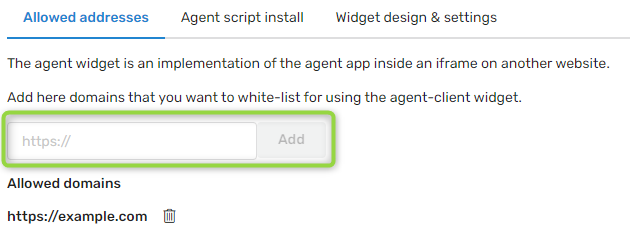
- In the Allowed addresses text box, type the domain you want to embed your widget in.
- Click Add.
- Repeat steps 3-4 until you add all of your domains.

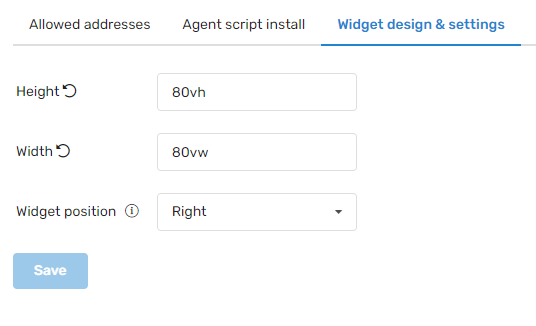
- In the Widget design & settings section, decide the dimensions and position of your widget.
Note:The dimensions are in percentages, meaning what percentage of the screen will it encompass when open.
The widget position determines the side of the screen the widget will appear - left or right.
- Click Save.

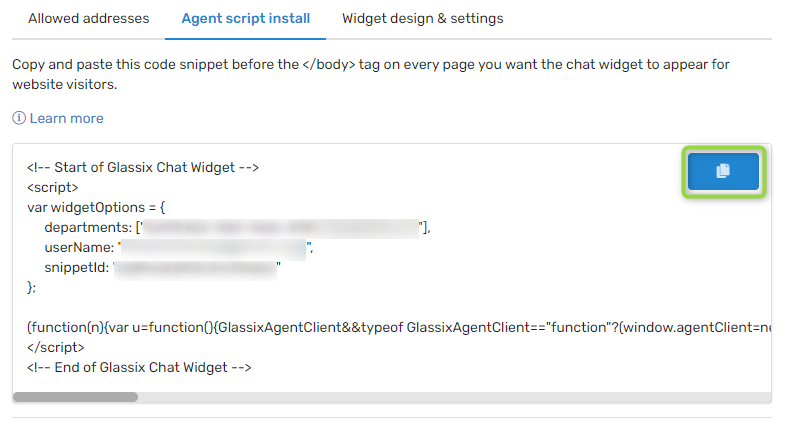
- Copy the script in the Agent script install section.

- Paste the script in the body section of your website.
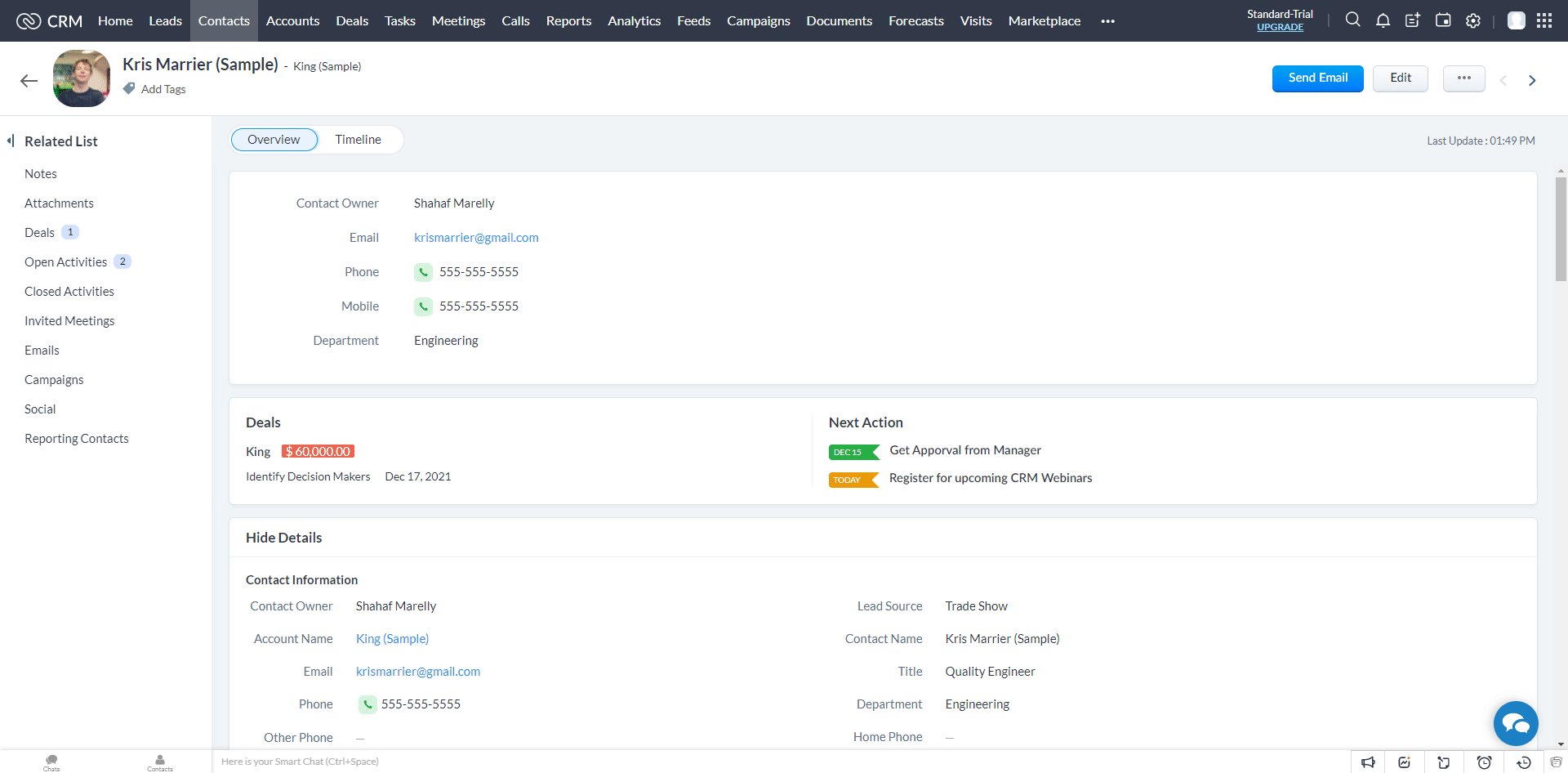
Example

Updated 8 months ago